Écrit – Devoir surveillé – ESSB : 10-03-2022
Sujet
Corrigé (Réponses attendues)
Thème – Traitement de données en table
Question 1 – La proposition correcte est : 3 descripteurs et 9 enregistrements
Question 2 – Le code Python à compléter :
# Déclaration et initialisation de la table
infraction = []
# Ajout du premier enregistrement
infraction.append(["Vitesse", 3187747, 1796639])
# Ajout du deuxième enregistrement
infraction.append(["Alcoolémie", 147020, 17180])Question 3 – CSV signifie : Comma Separated Values.
Un fichier « csv » est un fichier de type ‘texte’. Chaque enregistrement correspond à une ligne. Les enregistrements sont donc séparés les uns des autres des caractères de fin de ligne (CR et/ou LF).
Les valeurs des attributs d’un enregistrement sont séparées les unes des autres par une virgule, parfois par un point-virgule ou une tabulation-droite.
Thème – Architecture matérielle et système d’exploitation
Question 4 – Deux autres rôles du système d’exploitation :
– la gestion des processus ;
– la gestion de la mémoire vive ;
– la gestion du système de fichiers et des permissions des utilisateurs
Question 5 – La pile de protocoles impliqués dans la consultation d’une ressource sur le web est :
– http (couche applicative, au niveau du client et ou du serveur web) ;
– tcp (couche transport)
– ip (couche internet)
– couche réseau (Ethernet, Wi-Fi)
Question 6 – Il s’agit de la commande ‘pwd’ (Present Working Directory)
Question 7 – Il s’agit de la commande ‘mkdir’ (Make Directory)
Question 8 – Il s’agit de la commande ‘chmod’ (Change Mode)
Thème – Interaction entre l’Homme et la machine sur le web
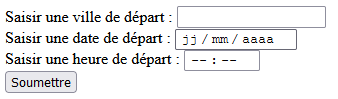
Question 9 – Le code HTML du formulaire :
<form action="formulaire.php" method="post">
<div>
<label for="villeDepart">Saisir une ville de départ : </label>
<input id="villeDepart" name="villeDepart" type="text">
</div>
<div>
<label for="dateDepart">Saisir une date de départ : </label>
<input id="dateDepart" name="dateDepart" type="date">
</div>
<div>
<label for="heureDepart">Saisir une heure de départ : </label>
<input id="heureDepart" name="heureDepart" type="time">
</div>
<button type="submit">Soumettre</button>
</form>
Question 10 – Le programme réalise les étapes suivantes :
1 – Entrée de données.
Cela correspond aux trois premières lignes de code écrites en langage JavaScript.
Chacune d’elle affecte à une variable une donnée qui se trouve au niveau d’un élément de la page web.
En l’occurrence, on récupère dans l’élément dont l’attribut ‘id’ vaut ‘prix_HT’ une valeur que l’on affecte à la variable ‘prix_hors_taxe’, puis dans l’élément dont l’attribut ‘id’ vaut ‘Qte’ une valeur que l’on affecte à la variable ‘quantite’, et enfin dans l’élément dont l’attribut ‘id’ vaut ‘taux_TVA’ une valeur que l’on affecte à la variable ‘taux_tva’.
2 – Traitement de données.
Cela correspond aux deux lignes suivantes.
Chacune d’elles effectue un calcul à partir des données qui ont été affectées aux variables précédentes et affecte le résultat à une variable.
En l’occurrence, on affecte à la variable ‘prix_total_ht’ le résultat du produit de ‘prix_hors_taxe’ par ‘quantité’, et à la variable ‘prix_total_ttc’ le résultat du produit de ‘prix_total_ht’ avec ‘taux_tva’, produit auquel on ajoute ‘prix_total_ht’.
3 – Sortie de données.
Cela correspond à la dernière ligne.
Cette ligne permet d’afficher dans un élément de la page web le résultat du traitement de données qui vient d’être effectué.
En l’occurrence, on affiche dans l’élément de la page web dont l’attribut ‘id’ vaut ‘prix_total_TTC’ la valeur qui correspond à la variable ‘prix_total_ttc’.